Crear una barra de progreso es una tarea sencilla con la etiqueta progress de HTML5. De esta forma, con unas pocas lineas de código, podremos representar los avances realizados en alguna tarea de forma estática, o ir mas lejos y animar la barra usando un poco de Javascript. En cuanto a la apariencia, tendremos que aplicarle algo de CSS para homogeneizar su aspecto en todos los navegadores y darle algo de estilo. El resultado final usando HTML5, CSS y Javascript seria algo así:
Creando la barra de progreso con HTML5
El primer paso es situar en nuestro código la etiqueta <progress> como muestro a continuación:
<div class="center">
<div class="progress">
<p>HTML5</p>
<progress id="html5" max="100" value="91"></progress>
<span></span>
</div>
<div class="progress">
<p>PHP</p>
<progress id="php" max="100" value="72"></progress>
<span></span>
</div>
<div class="clear"></div>
<div class="progress">
<p>CSS</p>
<progress id="css" max="100" value="86"></progress>
<span></span>
</div>
<div class="progress">
<p>Python</p>
<progress id="python" max="100" value="52"></progress>
<span></span>
</div>
<div class="clear"></div>
<div class="progress">
<p>Javascript</p>
<progress id="javascript" max="100" value="79"></progress>
<span></span>
</div>
<div class="progress">
<p>Node.js</p>
<progress id="nodejs" max="100" value="36"></progress>
<span></span>
</div>
<input type="button" id="boton" value="Reload" />
</div>
<script type="text/javascript">
window.onload = function() {
animateprogress("#html5",91);
animateprogress("#php",72);
animateprogress("#css",86);
animateprogress("#python",52);
animateprogress("#javascript",79);
animateprogress("#nodejs",36);
}
document.querySelector ("#boton").addEventListener ("click", function() {
animateprogress("#html5",91);
animateprogress("#php",72);
animateprogress("#css",86);
animateprogress("#python",52);
animateprogress("#javascript",79);
animateprogress("#nodejs",36);
});
</script>
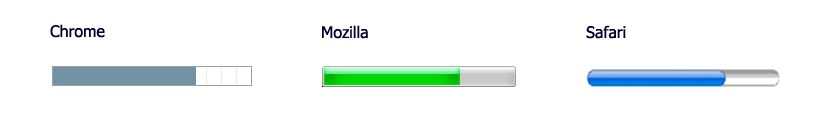
Solo con la etiqueta progress, marcada sobre estas lineas, sin aplicarle CSS, ya tendríamos una barra de progreso con un valor máximo de 100 y un valor de 72 sobre esos 100, es decir un 72% completa. Visto desde los diferentes navegadores seria algo así:

En el resto del código incluyo el nombre de la barra y el porcentaje, para el que usare la etiqueta <span>, que mostrará el valor mediante Javascript.
Aplicando estilos a la barra de progreso
Si queremos cambiar el estilo de la barra de progreso, en primer lugar tendremos que quitar los estilos por defecto de cada navegador, para poder añadir los nuestros:
progress[value] {
/* Elimino la apariencia por defecto */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
/* Quito el borde que aparece en Firefox */
border: none;
/* Añado mis propios estilos */
width: 270px;
height: 30px;
overflow:hidden;
/* Estos estilos solo se aplicaran al fondo de la barra en mozilla */
border:1px inset #666;
background-color:#D8D8D8;
border-radius : 20px ;
}
Las medidas de la barra de progreso (width y height) se aplicaran a todos los navegadores por igual, mientras que el resto de características, como el color de fondo, solo se aplicaran a Mozilla. Para modificar tanto la apariencia de la barra de carga en Mozilla, como el fondo y la barra en Chrome y Safari, tendremos que usar los modificadores específicos de cada navegador.
Para la barra de Mozilla seria el siguiente CSS:
progress::-moz-progress-bar{
background: #FF8000;
border-radius : 20px;
}
Y para el fondo y la apariencia de la barra en Chrome y Safari tendremos que usar lo siguiente:
progress::-webkit-progress-value {
background: #FF8000;
border-radius : 20px;
}
progress::-webkit-progress-bar {
background-color:#D8D8D8;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25) inset; /*esta sombra es para simular el borde que he aplicado arriba para Mozilla*/
border-radius : 20px ;
}
Observese que en los estilos para Chrome y Safari la barra de progreso no acepta la propiedad border, por lo que hay que ponerle una sombra para que se parezca lo máximo posible a la barra de Mozilla.
Animando la barra de progreso
Para animar la barra de progreso y mostrar el porcentaje de carga, he creado una función de Javascript que voy a explicar mas abajo. Si no tienes tiempo o no quieres complicarte, simplemente añade el archivo js, adjunto en esta entrada, a tu documento HTML como muestro a continuación:
<script src="/animateprogress.js"></script>
Y llama a la función pasandole el el id de la barra de progreso en cuestión y el porcentaje en el que queramos que se pare:
window.onload = function() {
animateprogress("#html5",91);
animateprogress("#php",72);
animateprogress("#css",86);
animateprogress("#python",52);
animateprogress("#javascript",79);
animateprogress("#nodejs",36);
}
Sobre estas lineas estoy usando tantas veces la función como barras tengo en mi ejemplo. Por otro lado, al hacer todas las llamadas dentro de la función "window.onload", hago que el Javascript no se ejecute hasta que no se haya terminado de cargar el documento, lo cual es muy recomendable para evitar demoras en su carga.
Destripando el archivo animatedprogress.js
El Javascript que anima las barras de progreso es bastante sencillo. Como se puede ver bajo estas lineas, con un RequestAnimationFrame y un par de querySelectors para controlar el DOM hay mas que suficiente.
function animateprogress (id, val){
var getRequestAnimationFrame = function () { /* <------- Declaro getRequestAnimationFrame intentando obtener la máxima compatibilidad con todos los navegadores */
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function ( callback ){
window.setTimeout(enroute, 1 / 60 * 1000);
};
};
var fpAnimationFrame = getRequestAnimationFrame(); /* <--- Declaro una instancia de getRequestAnimationFrame para llamar a la función animación */
var i = 0;
var animacion = function () {
if (i<=val)
{
document.querySelector(id).setAttribute("value",i); /* <---- Incremento el valor de la barra de progreso */
document.querySelector(id+"+ span").innerHTML = i+"%"; /* <---- Incremento el porcentaje y lo muestro en la etiqueta span */
i++;
fpAnimationFrame(animacion); /* <------------------ Mientras que el contador no llega al porcentaje fijado la función vuelve a llamarse con fpAnimationFrame */
}
}
fpAnimationFrame(animacion); /* <---- Llamo la función animación por primera vez usando fpAnimationFrame para que se ejecute a 60fps */
}
La función RequestAnimationFrame, que sustituye a la anticuada setInterval, hace que el bucle if, que incrementa tanto la barra de progreso como su porcentaje, lo haga de forma gradual a unos 60 frames por segundo, creando la animación. Para ello es necesario llamar a la función "animacion" con RequestAnimationFrame tanto desde fuera de la propia función, para iniciar el bucle, como desde dentro del mismo para que no pare de ejecutarlo hasta que la condición se cumpla y finalice la función.
Para simplificar la tarea de modificar el DOM desde Javascript, he usado querySelector en vez de el clásico getElementByid, puesto que ofrece mas posibilidades con menos código, sin embargo hay que tener en cuenta que al ser un método relativamente nuevo, es posible que los navegadores mas antiguos no sean capaces de interpretarlo. Para solucionar este problema, habría que cambiar estas sentencias por getElementByid que, aunque con mas código, también es capaz de seleccionar los elementos de documento HTML necesarios para dar vida a las barras de progreso.
Conclusión
De las múltiples opciones existentes para crear barras de progreso, HTM5 es una opción bastante sencilla, si bien hay que tener en cuenta que, como viene siendo costumbre, el odioso explorer no es capaz de mostrar la etiqueta <progress>, por lo que si lo que se busca es máxima compatibilidad tendríamos que buscar otra solución.
Artículo seleccionado del Blog de Agustin Baraza en www.nosolocss.com/